
Frenetic
Design system para um negócio em expansão

Cliente
Frenetic é uma empresa de electrónicos de potência criada com o objetivo de tornar a magnetização simples. Com a sua tecnologia de IA, a empresa está a revolucionar o mundo da magnetização, substituindo a necessidade de recorrer a métodos de engenharia ultrapassados.
Desafios e objetivos
Com o veloz crescimento da empresa, o desafio era criar um novo sistema de design que agilizasse a criação de novas páginas e features quando necessário. A concepção de um modelo de apresentação organizacional que funcionasse para diferentes fins, foi outra necessidade apontada.
Reunimos com Xiana (a UX Designer da Frenetic), para que ela nos explicasse os problemas a resolver. A nossa ajuda foi necessária na criação de um design system universal, com todos os componentes necessários (por exemplo, botões, inputs, etc.), o que iria facilitar e acelerar o processo de criação de novos ecrãs e features no futuro.
O principal problema estava na falta de coerência e tempo gasto dos designs “on the spot”. Quando o produto começou a crescer rapidamente, esse método tornou-se irrialista, pois precisavam de expander o produto de forma mais profissional e… e rápida.
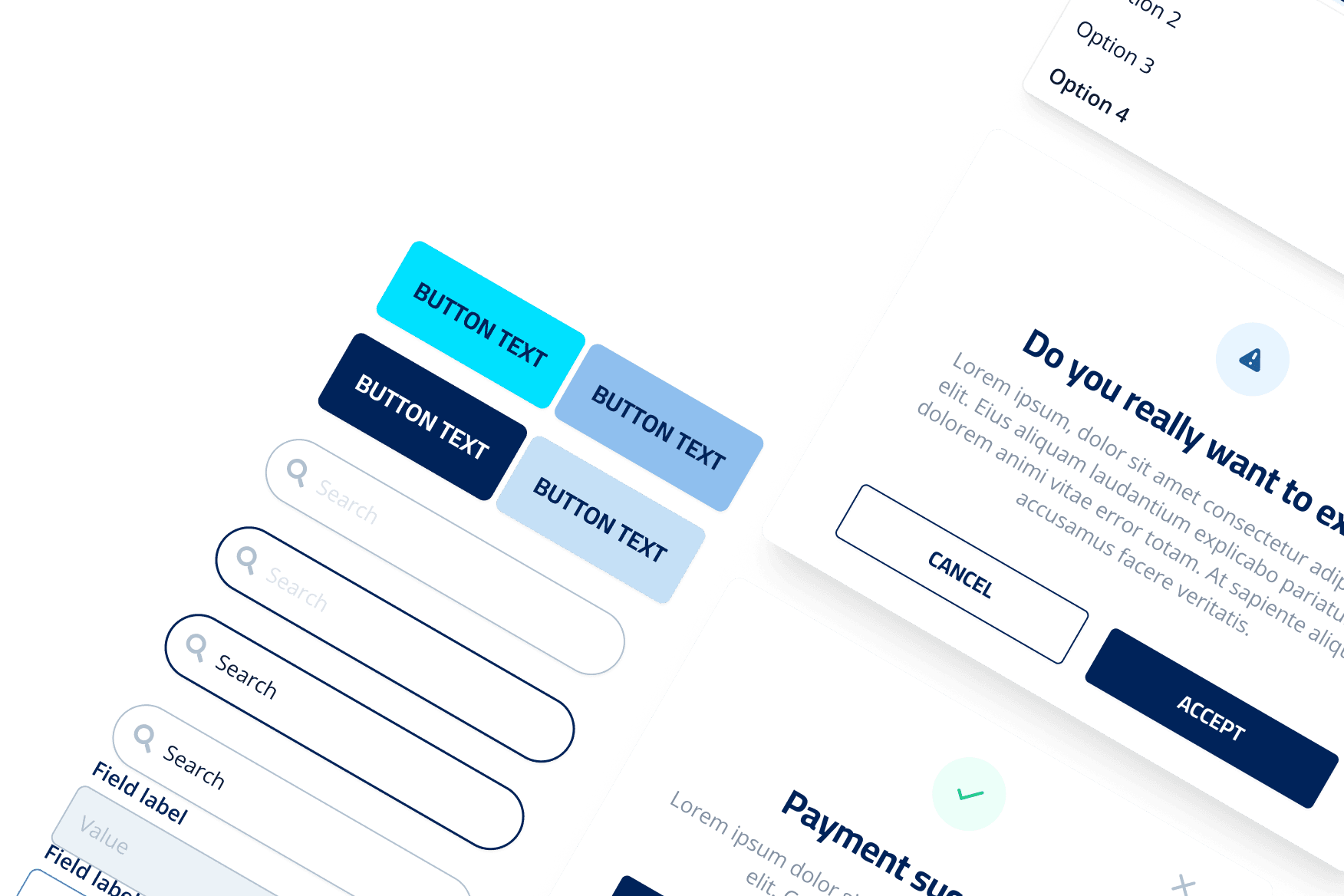
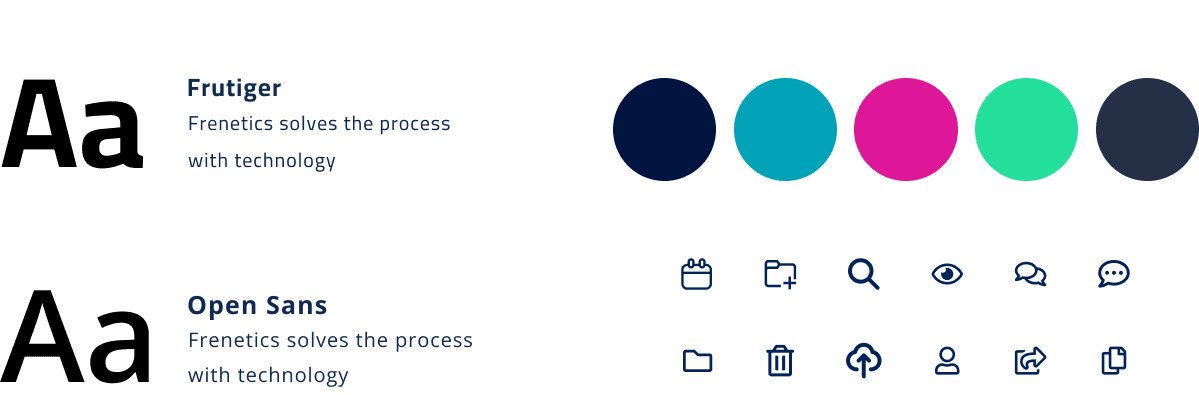
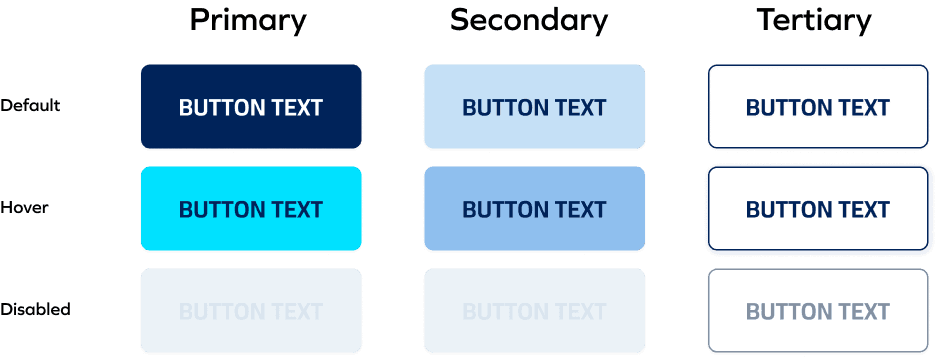
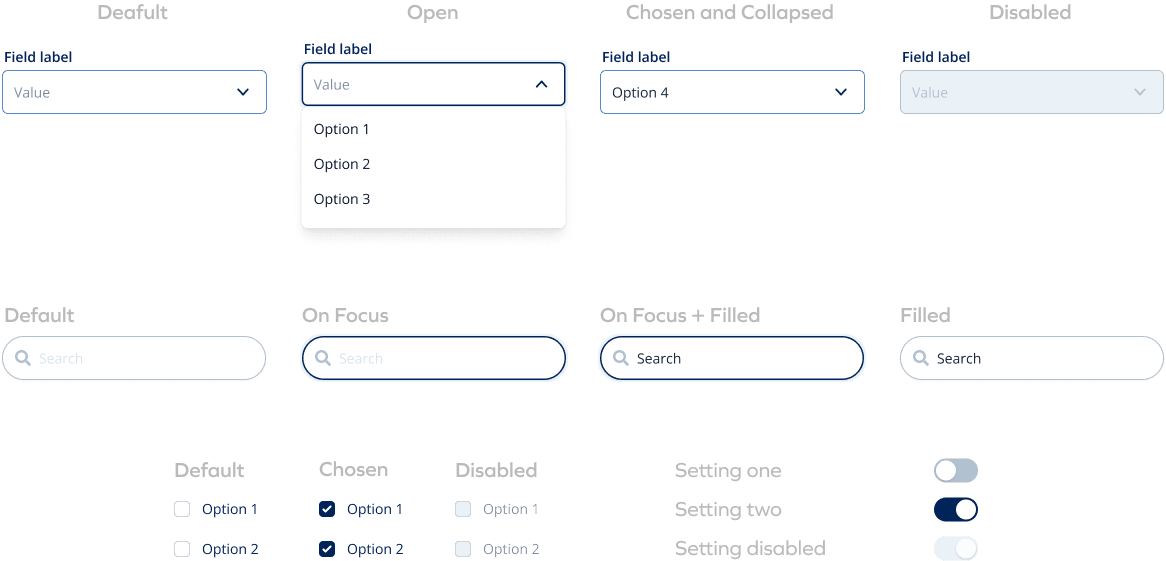
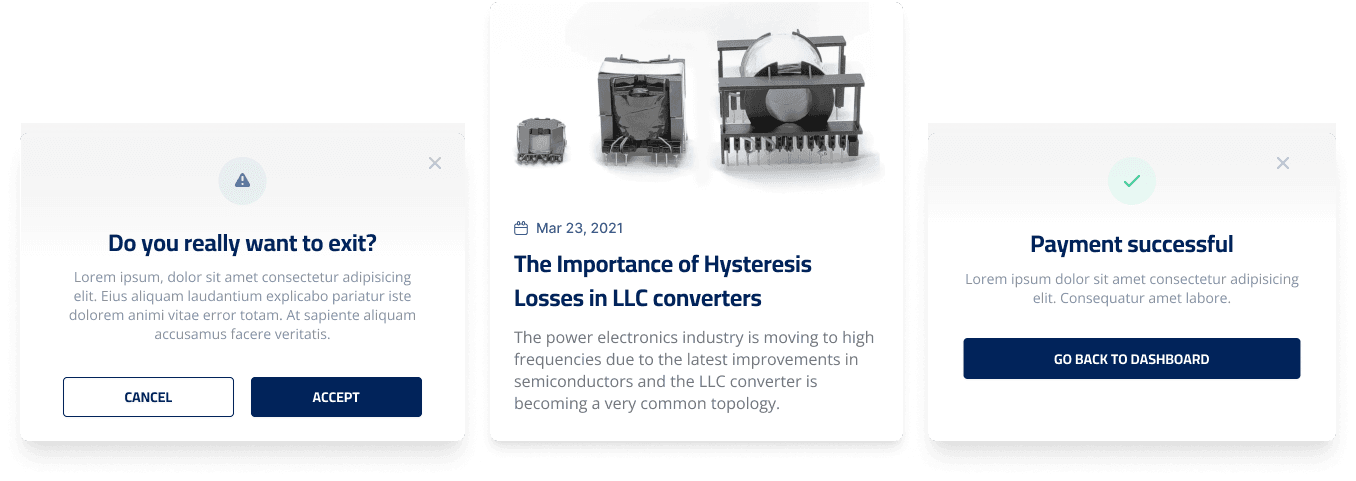
Depois de analisarmos os materiais existentes, tivemos uma melhor compreensão daquilo que faltava e começámos a trabalhar em 3 tipos de elementos: style assests, elementos e componentes.
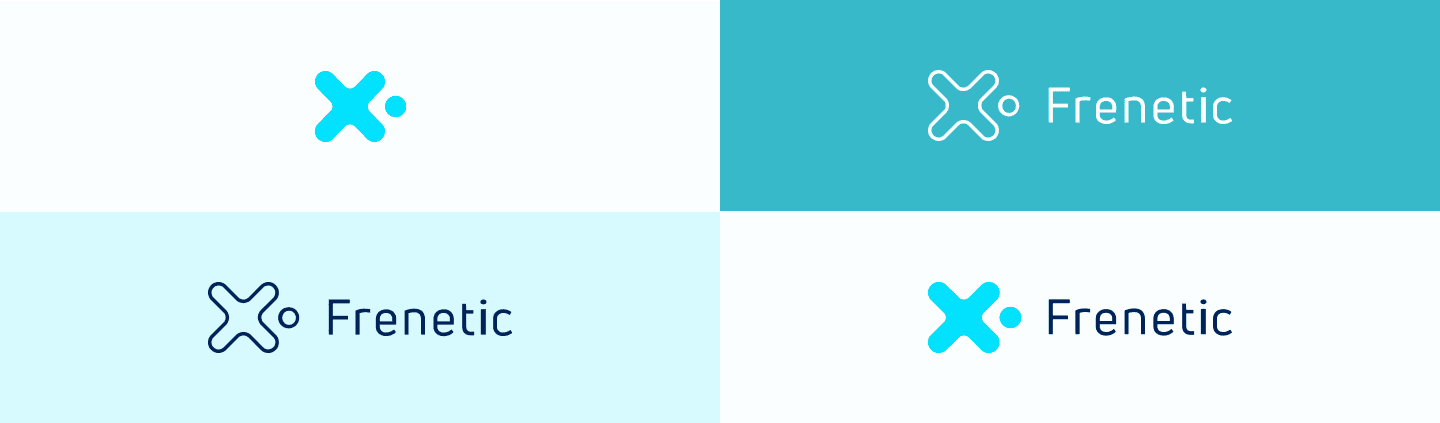
Os style assets incluem: cores, tipografia, logótipos para diferentes fundos, ícones e espaços.


Os elementos variavam desde botões, dropdowns e inputs até caixas de verificação, alternadores, tooltips e muito mais.


E finalmente, nos componentes, criámos diferentes tabelas, modais, separadores, toast messages e cartões informativos. Conseguimos assim, criar uma ferramenta fantástica para investir na prática do design e promover a colaboração.

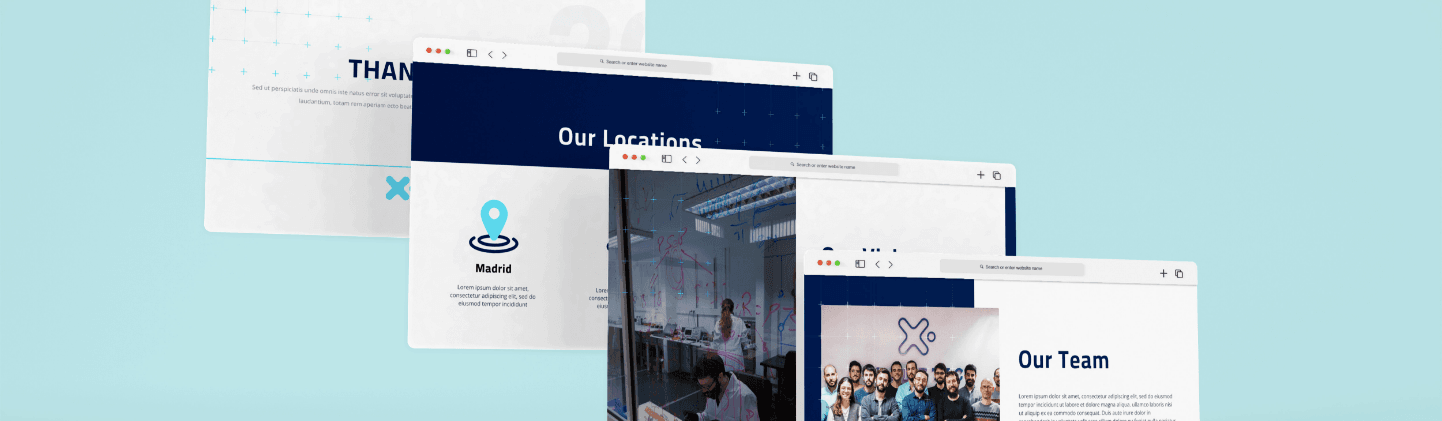
Também fornecemos um modelo de apresentação universal, para que o cliente o pudesse usar em diferentes ocasiões: propostas, apresentações internas ou públicas. Esta foi uma boa solução, para que a comunicação da marca fosse mais coesa. Criámo-lo na Figma e depois transferimo-lo para o Google Slides, para ser utilizado e editado mais facilmente.

É importante ter em mente que um design system nunca está realmente terminado ou concluído; este irá crescer e evoluir como qualquer outro produto. Como um website ou produto muda com o tempo, haverá também necessidade de novos padrões de UI. Não obstante, a nossa equipa criou uma base muito sólida com a qual a equipa Frenetic pode avançar para os seus objetivos e fazer crescer o seu produto.
