
Frenetic
Design system for a growing business

Client
Frenetic is a power electronics company created with the goal of making magnetics simple. With their AI technology, the company is revolutionizing the world of magnetics, replacing the need for outdated engineering methods.
Challenges and objectives
The challenge was to create a new design system that would allow them to be ready to create new pages and features when needed, as the company is rapidly growing. Another request was to design an organizational presentation template that would work for different purposes.
We met with Xiana (Frenetic UX Designer) for her to point out the problems that they wanted to be solved. Our help was needed to create a universal design system with all necessary components (e.g. buttons, inputs, etc.), which will ease and speed up the process of creating new screens and features in the future.
The main problem was that initially, they were creating designs on the spot and when the product started growing fast, it became difficult to create new pages and keep consistency.
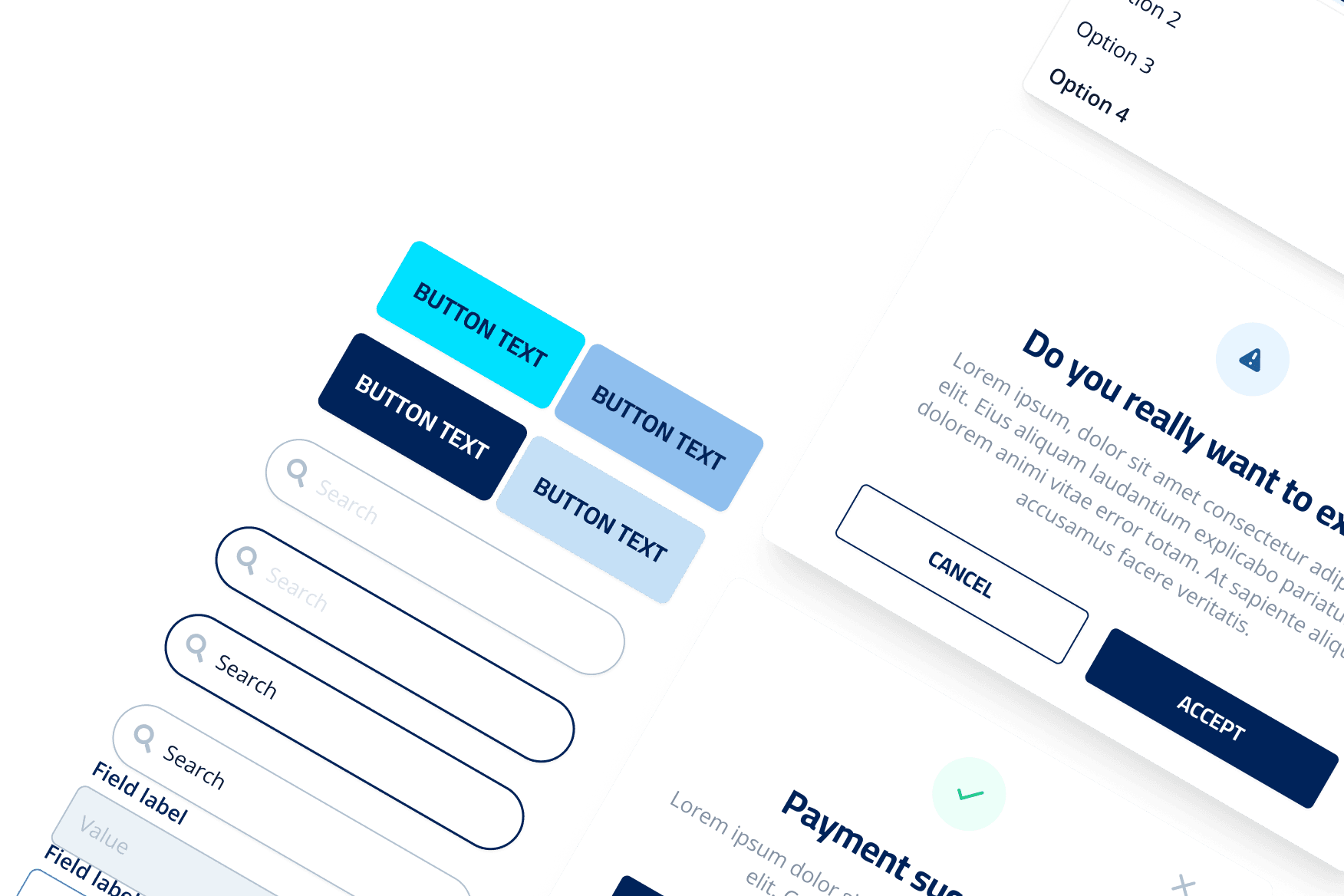
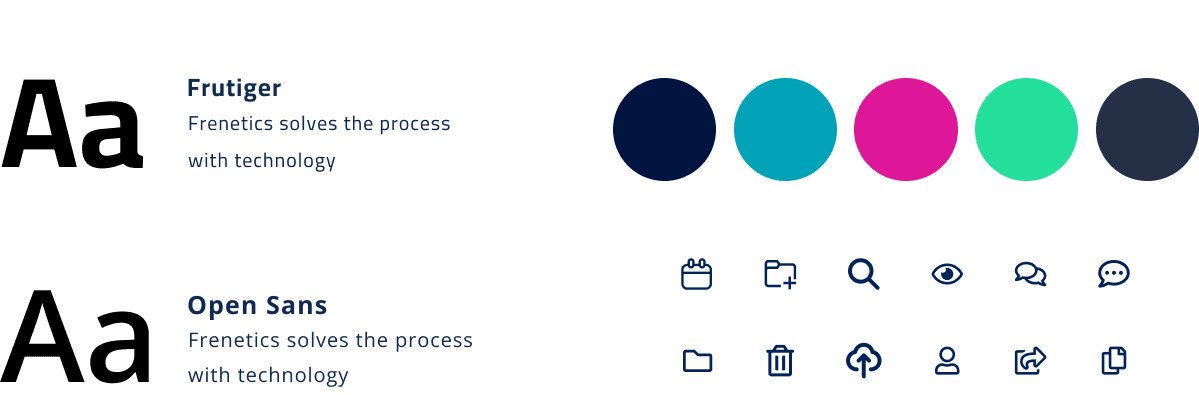
After analyzing the existing materials, we had a better understanding of what was missing and started working on 3 types of elements: style assets, elements and components.
The style assets included: colors, typography, logos for different backgrounds, icons and spaces.


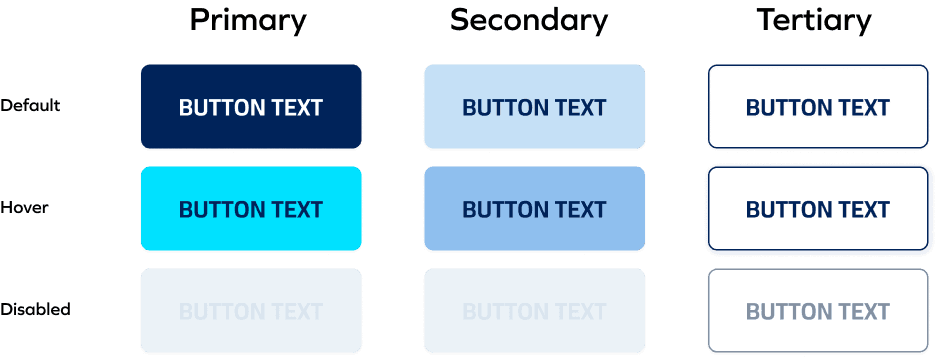
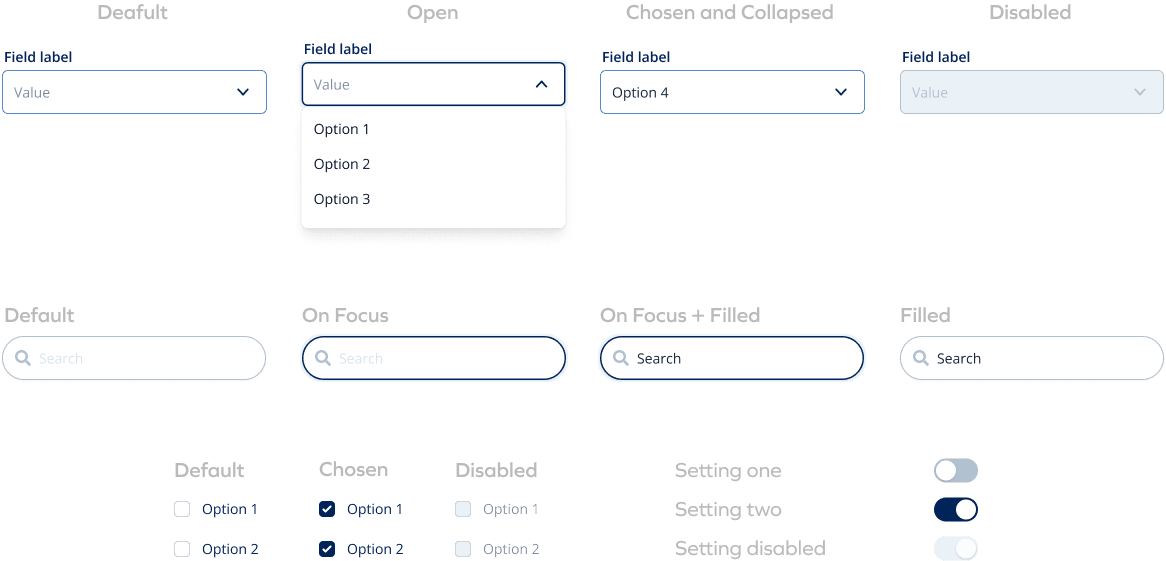
The elements ranged from buttons, dropdowns and inputs to checkboxes, toggles, tooltips and more.


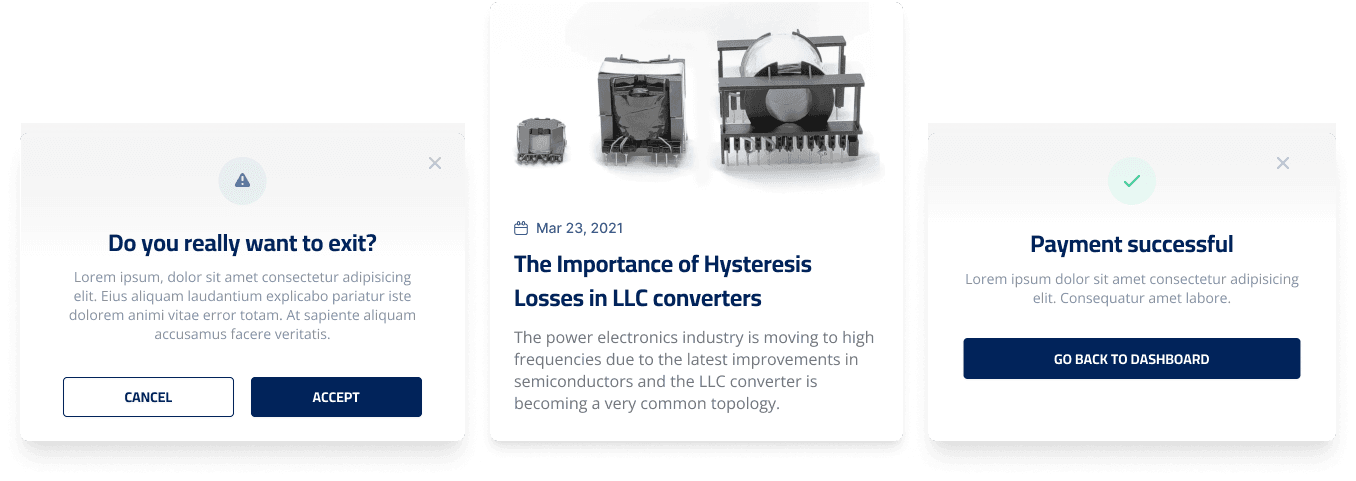
And finally, on the Components, we created different tables, modals, tabs, toast messages and info cards. This really made a fantastic tool for scaling the design practice, reducing the need for hand-off and promoting more collaboration.

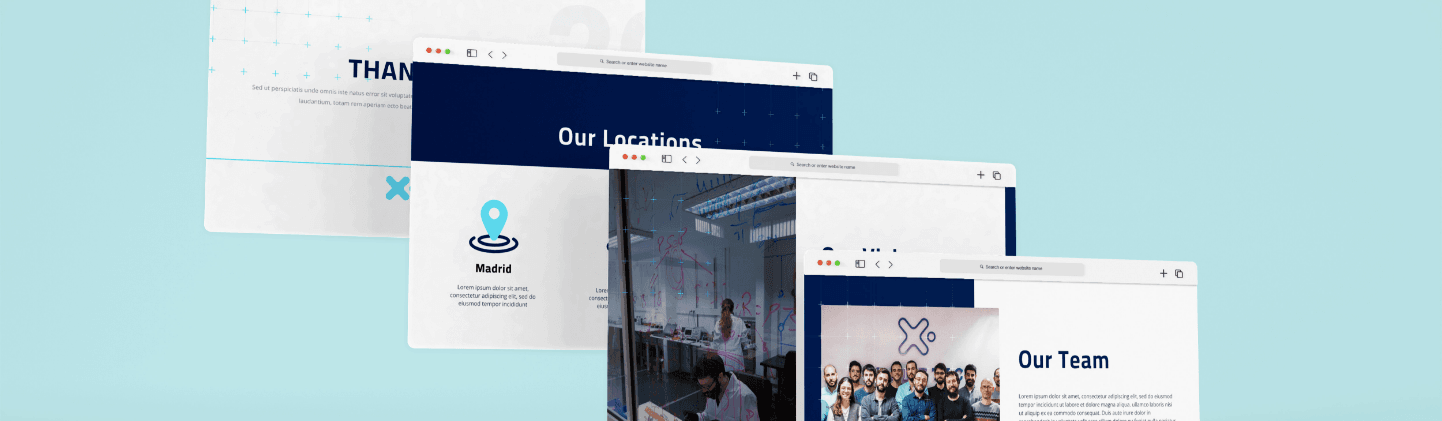
We also provided a universal presentation template, for them to use in different purposes: proposals, and internal or public presentations. This was a good option for them to have all of their communication always cohesive. We created it on Figma and then transferred it to Google Slides so they can easily use them.

It's important to keep in mind that a design system is never really "done"; it will grow and evolve just like any other product. As a website or product changes over time, there will come the need for new UI patterns to be created. But our team created a solid base with which the Frenetic team can proceed to their goals and grow their product.
