Digital Accessibility: A Benefit for Everyone

Digital accessibility refers to the practice of designing and developing digital products, services, and content in a way that they can be used by everyone, regardless of their physical, cognitive, or sensory abilities. This includes ensuring that people with disabilities can access and interact with websites, applications, and digital platforms, removing technological barriers and promoting an inclusive user experience. By integrating accessibility, we improve the experience for all users and increase the positive business impact by expanding the audience and enhancing customer satisfaction.
People with Disabilities: It facilitates access for those with physical, cognitive, visual, or auditory limitations.
People with Temporary Limitations: Accessible interfaces benefit those with temporary impairments, such as after an injury.
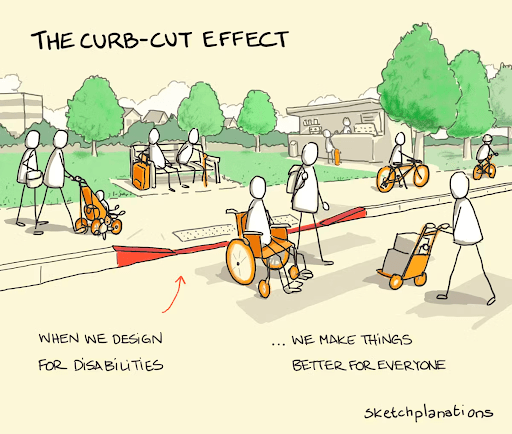
People Without Disabilities: It enhances the experience for everyone, making navigation more efficient.
Elderly People: Accessibility helps address challenges related to aging, such as vision, hearing, or dexterity loss.
Digital accessibility is essential for the inclusion of elderly people as they face challenges related to vision, dexterity, hearing, and cognitive abilities. Accessible interfaces allow them to continue using technology actively and without difficulty.
"Digital accessibility only applies to a minority": Accessibility improves the experience for everyone.
"Only blind people need digital accessibility": Accessibility covers a broader range of difficulties, including auditory, cognitive, and motor issues.
"Implementing accessibility is expensive": While there may be initial costs, the long-term benefits are numerous, from increased audience reach to higher user satisfaction.
"Accessibility should be addressed at the end of the project": Accessibility must be integrated from the start of the design and development process to ensure inclusive solutions are built from the ground up.
"If it passes a validator, the site is accessible": Automatic validators are helpful but don’t capture all nuances of accessibility, especially in terms of real usability.
"An accessible site is unattractive": Accessible design and good design are not mutually exclusive. On the contrary, accessible sites tend to be clearer and more intuitive, benefiting all users.
Although related, accessibility and usability are different. Accessibility focuses on ensuring that everyone, regardless of limitations, can access digital content, while usability aims to simplify use, making the experience more efficient and intuitive. Both are crucial for a good user experience.
According to ISO 9241, usability is the ability of a system, product, or service to be used by specific users to achieve concrete goals effectively, efficiently, and satisfactorily. While accessibility aims for inclusion, usability focuses on optimizing the user experience. Both are essential, but each has its unique role in the digital design and development process.
Technology as an Inclusion Enabler
Technology should be a tool for inclusion, not a barrier. Integrating accessibility from the start creates richer and more inclusive experiences, benefiting users and adding value to businesses. Brands that respect diversity build a more authentic relationship with consumers, who increasingly value inclusion.
Between Extremes: A World of Intermediate Needs
Between full autonomy and severe disability lies a vast range of intermediate needs that must be considered. Digital accessibility should adapt to these variations, providing an inclusive experience for all.
Digital accessibility goes beyond the screen and is intertwined with how people interact with technology. The focus should be on content, as what users seek is information, not just design. Best practices include:
Logical organization of information.
Simple and clear language.
Header structure for easier navigation.
Correct use of HTML semantics.
Adaptable visualizations for different devices.
Clear distinction between informative and decorative graphic elements.

The Relationship Between Content and Technology
To create accessible products, it is essential to consider how content is interpreted by assistive technologies*, such as screen readers and alternative keyboards. Accessibility is not just about making content accessible, but about ensuring that it is correctly interpreted by technologies that support users with disabilities.
Alternative Uses: Different Access, Same Purposes
Digital accessibility allows multiple ways of accessing the same information. The important thing is not how you access it, whether by computer or mobile phone, reading or listening, but ensuring that everyone can access the information efficiently, regardless of their preferences or needs.
Diverse Interaction Models: Ensuring Inclusion for All
Digital accessibility is based on providing different interaction models, adapting to the needs of each user. It is not about standardizing the experience, but about allowing people with different abilities to access the same information through the technologies or strategies that best suit them.
Adaptation Strategies and Assistive Technologies
Users with and without disabilities use various strategies to improve navigation, such as enlarging text or using specific browsers. For people with disabilities, assistive technologies, such as screen readers or assistive devices, enable effective access to digital content.
Respecting individual differences is essential when designing digital products. Digital accessibility is not just about compliance but about ensuring that all users, regardless of their limitations or preferences, can access information equitably and personally.

At Codepoint, we constantly adapt to the new demands of digital accessibility. As a digital product designer, I am particularly committed to exploring tools and analyzing adaptations that make our products increasingly usable and accessible. I see digital accessibility as a unique opportunity to create more equitable products that reach a broader and more diverse audience. This perspective has become a priority in our future projects because we believe that inclusive design is key to offering richer and more human digital experiences, benefiting everyone without exception.




