UI Design for Mobile: Creating Intuitive and Efficient Experiences

UI design for mobile devices goes beyond the visual appearance of an application. The product must ensure that the user experience is smooth, intuitive, and accessible, considering the limitations and possibilities of small screens. To achieve this goal, it is essential to focus on best practices in usability, navigation, and performance.
In this article, we discuss the fundamental principles of UI design for mobile and how to apply them to create efficient interfaces.
1. User-Centered Design
Before defining layouts or colors, it is essential to understand user needs. Who are they? How do they interact with the product? What is the usage context?
How to apply:
Conduct research and testing with real users to understand their expectations and challenges.
Create personas to represent different user profiles.
Prioritize the most important functions in the interface, reducing unnecessary clicks and steps.
2. Simplicity and Clarity
Overloaded interfaces compromise usability. On mobile, space is limited, so every element must have a clear purpose.
How to apply:
Design clean interfaces, avoiding excessive visual elements.
Use large, readable buttons with adequate spacing.
Maintain a simple navigation flow, prioritizing one main action per screen.
3. Intuitive Navigation
Users should quickly find what they are looking for. Complex navigation can lead to frustration and app abandonment.
How to apply:
Use bottom navigation bars for frequent access.
Adopt familiar gestures, such as swiping to go back or refresh.
Ensure consistency in elements to facilitate quick learning.
4. Visual Feedback and Microinteractions
Microinteractions make the experience more engaging and help users understand what is happening in the app.
How to apply:
Include subtle animations to indicate that an action has been recognized.
Provide clear and instructive error messages (e.g., “Incorrect password. Try again or reset your password.”).
Use color changes and small vibrations to indicate successes or failures.
5. Adaptation for Different Devices
Responsive design ensures that the interface works well on different screen sizes.
How to apply:
Create flexible layouts that automatically adjust to the screen.
Test the interface on multiple devices to avoid scaling issues.
Ensure that buttons and text remain readable at any screen size.
6. Accessibility as a Priority
Ensuring that all users can access the app is essential for inclusive design.
How to apply:
Use proper contrast for easy readability.
Implement support for screen readers and keyboard navigation.
Allow font size adjustments and high-contrast modes.
7. Performance and Response Time
App speed directly impacts user experience. Slow interfaces cause frustration and can lead to app abandonment.
How to apply:
Optimize images and animations to reduce loading times.
Minimize the use of heavy elements that could affect performance.
Ensure smooth transitions without delays.
Designing interfaces for mobile is a challenge that requires balancing aesthetics, functionality, and usability. It’s not enough to create something visually appealing; the true importance of UI design lies in how it facilitates the user's experience, making interactions more intuitive and efficient.
I believe design should always serve as a bridge between technology and people. When done well, users don’t have to think twice to complete an action—they simply interact seamlessly. To achieve this, it’s essential to understand the usage context, minimize friction, and provide accessible solutions for different needs.
Moreover, a well-structured UI directly impacts a product’s success. Confusing navigation or slow response times can drive users away, while an optimized experience fosters engagement and loyalty.
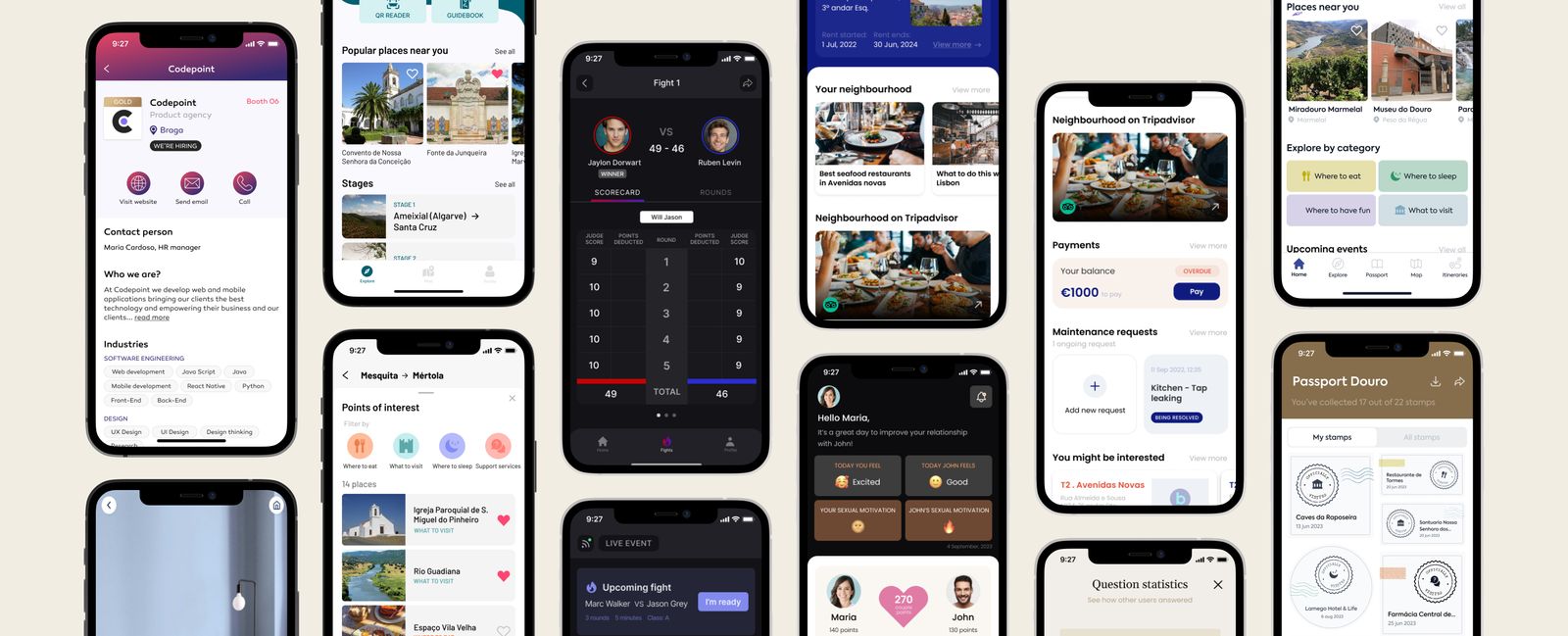
At the end of the day, mobile UI design is not just about pixels and layouts; it’s about creating real connections between people and products, as demonstrated in the following examples. And for me, that is the true role of design: making technology more human.