UI Design para Mobile: Criar Experiências Intuitivas e Eficientes

O design de UI para dispositivos móveis não se limita à aparência visual de uma aplicação. O produto precisa garantir que a experiência do utilizador seja fluida, intuitiva e acessível, considerando as limitações e as possibilidades dos ecrãs pequenos. Para alcançar esse objetivo, é essencial focar em boas práticas de usabilidade, navegabilidade e desempenho.
Neste artigo, abordamos os princípios fundamentais do UI design para mobile e como aplicá-los para criar interfaces eficientes.
1. Design Centrado no Utilizador
Antes de definir layouts ou cores, é fundamental compreender as necessidades dos utilizadores. Quem são? Como interagem com o produto? Qual é o contexto de utilização?
Como aplicar:
Realizar pesquisas e testes com utilizadores reais para entender as suas expectativas e dificuldades.
Criar personas para representar diferentes perfis de utilizadores.
Priorizar as funções mais importantes na interface, reduzindo cliques e etapas desnecessárias.
2. Simplicidade e Clareza
Interfaces sobrecarregadas comprometem a usabilidade. No mobile, o espaço é limitado, por isso, cada elemento deve ter um propósito claro.
Como aplicar:
Criar interfaces limpas, evitando excesso de elementos visuais.
Usar botões grandes e legíveis, com espaçamentos adequados.
Manter um fluxo de navegação simples, priorizando uma ação principal por tela.
3. Navegação Intuitiva
O utilizador deve encontrar rapidamente o que procura. Uma navegação complexa pode gerar frustração e abandono da aplicação.
Como aplicar:
Utilizar bottom navigation bars para acessos frequentes.
Adotar gestos conhecidos, como deslizar para voltar ou atualizar.
Priorizar a consistência dos elementos para que a aprendizagem seja rápida.
4. Feedback Visual e Microinterações
Microinterações tornam a experiência mais envolvente e ajudam os utilizadores a entenderem o que está a acontecer na aplicação.
Como aplicar:
Incluir animações subtis para indicar que uma ação foi reconhecida.
Garantir mensagens de erro claras e instrutivas (ex.: “A senha esta incorreta. Tente novamente ou redefina a sua senha”).
Utilizar mudanças de cor e pequenas vibrações para indicar sucessos ou falhas.
5. Adaptação para Diferentes Dispositivos
O design responsivo garante que a interface funcione bem em diferentes tamanhos de ecrã.
Como aplicar:
Criar layouts flexíveis que se ajustem automaticamente ao ecrã.
Testar a interface em vários dispositivos para evitar problemas de escala.
Garantir que botões e textos mantenham boa legibilidade em qualquer tamanho de ecrã.
6. Acessibilidade Como Prioridade
Garantir que todos os utilizadores possam utilizar a aplicação é essencial para um design inclusivo.
Como aplicar:
Usar contraste adequado para leitura fácil.
Implementar o suporte a leitores de ecrã e navegação por teclado.
Permitir ajustes de tamanho de fonte e modos de alto contraste.
7. Desempenho e Tempo de Resposta
A rapidez da aplicação influencia diretamente a experiência do utilizador. Interfaces lentas geram frustração e podem levar ao abandono da aplicação.
Como aplicar:
Otimizar imagens e animações para reduzir tempos de carregamento.
Minimizar o uso de elementos pesados que possam impactar o desempenho.
Garantir transições suaves sem atrasos.
Projetar interfaces para mobile é um desafio que exige equilíbrio entre estética, funcionalidade e usabilidade. Não basta criar algo visualmente apelativo; a verdadeira importância do UI design está na forma como ele facilita a vida do utilizador, tornando a experiência mais intuitiva e eficiente.
Acredito que o design deve sempre ser uma ponte entre tecnologia e pessoas. Quando bem feito, o utilizador não precisa pensar duas vezes para realizar uma ação, simplesmente interage de forma fluida. Para isso, é essencial compreender o contexto de utilização, minimizar fricções e oferecer soluções acessíveis para diferentes necessidades.
Além disso, um UI bem estruturado impacta diretamente o sucesso de um produto. Uma navegação confusa ou um tempo de resposta lento podem afastar utilizadores, enquanto uma experiência otimizada gera maior interaçao e fidelização.
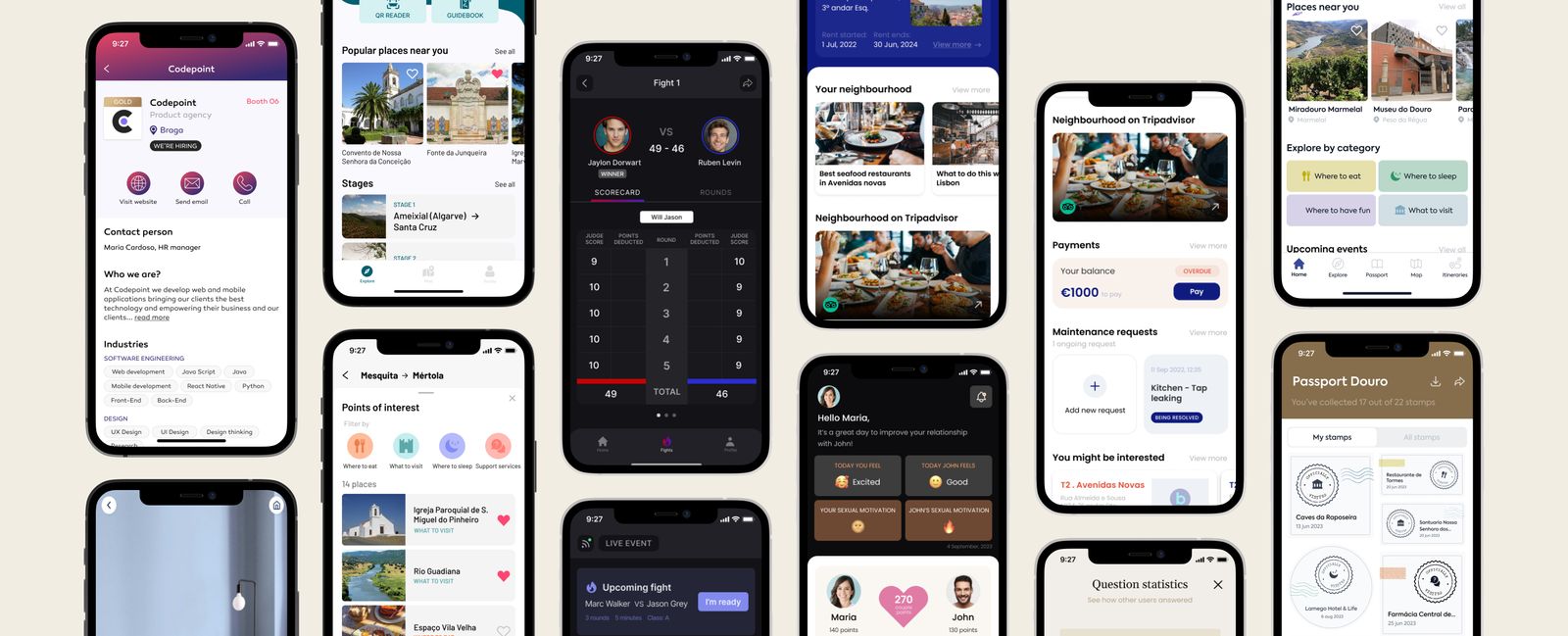
No fim das contas, o UI design para mobile não se trata apenas de pixels e layouts, mas sim de criar conexões reais entre pessoas e produtos como apresentado nos seguintes exemplos. E esse é, para mim, o verdadeiro papel do design: tornar a tecnologia mais humana.