Padrões de design na criação de produtos digitais

Não importa se trabalhas numa agência de desenvolvimento web ou numa empresa de produtos, o teu principal objetivo como designer é criar produtos de forma mais rápida e eficiente.
Compreender e começar a aplicar padrões de design é uma solução a explorar! Se compreenderes qual é o padrão que resolve certo problema, começarás a poupar tempo e a criar aplicações móveis e web mais intuitivas. Vamos explorar este tópico em conjunto?
Para compreender o que é um padrão no design de produtos, basta fazer uma analogia com objetos do mundo real. Tanto os padrões repetitivos na natureza, na decoração de quartos e vestuário ou padrões de comportamento humano (hábitos comportamentais) têm elementos previsíveis. Do mesmo modo, no processo de criação da interface do utilizador, para cerca de 99% dos problemas, já existem soluções prontas. Por isso, não é necessário “reinventar a roda”.
Nas fases iniciais do percurso criativo, os designers cometem, frequentemente, erros e passam muito tempo à procura de soluções únicas, em vez de procurarem as soluções certas.
Já ficou clara a razão por que vale a pena estudar padrões? Vamos ver a teoria básica sobre eles.

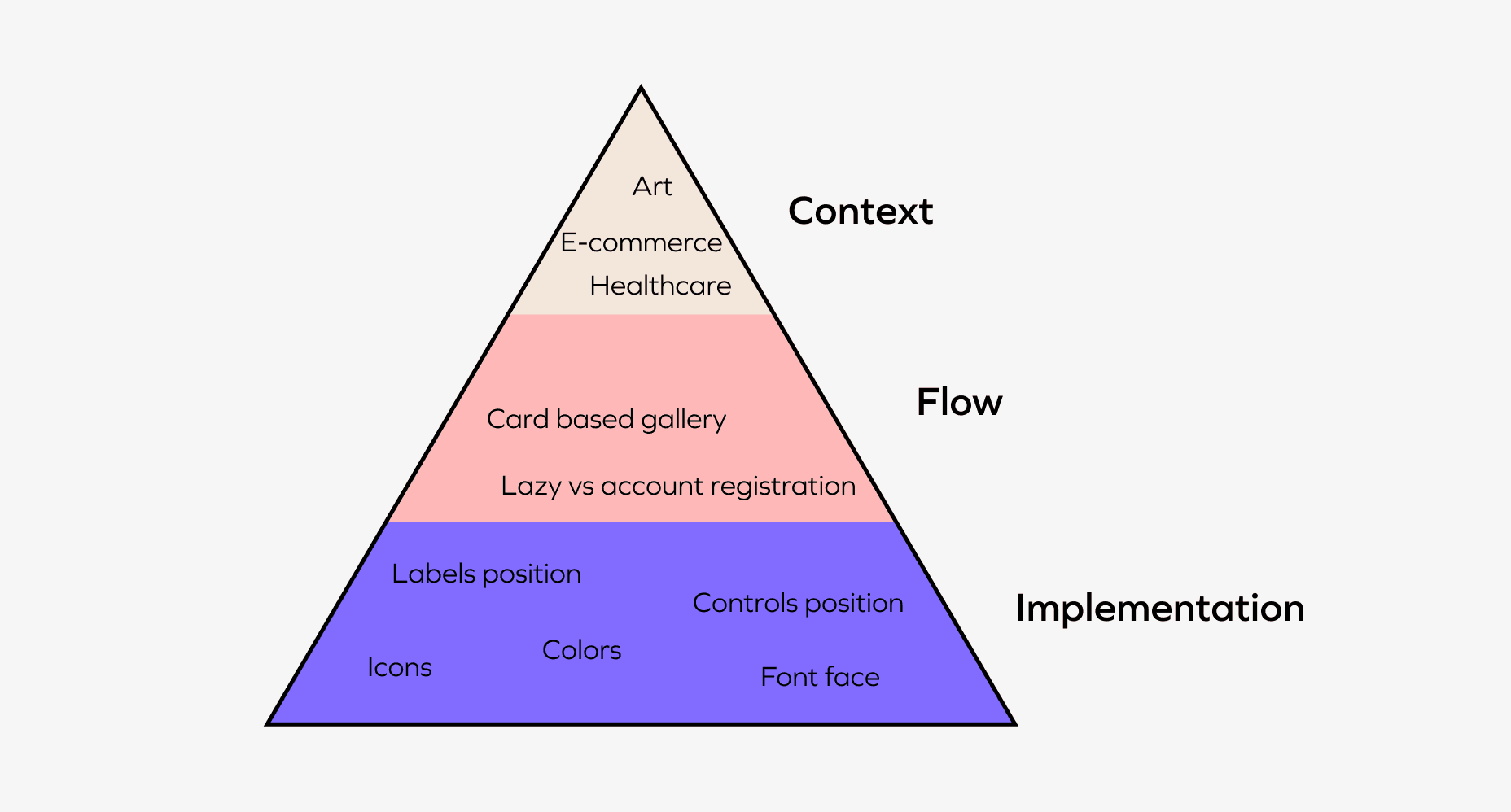
Os padrões estão divididos em 3 níveis:
- O contexto é baseado no tópico geral do produto ou numa das suas características. Pode ser uma aplicação de saúde, uma chamada à ação para fazer uma compra ou uma plataforma de streaming. A investigação do público-alvo dá-nos também uma ideia dos padrões e estilos relevantes;
- O fluxo tem em consideração cenários típicos do utilizador e a sequência de ações necessárias para atingir os objetivos. Por exemplo, navegação, registo, ou preenchimento dos formulários;
- No nível inferior, a implementação resolve questões relacionadas com a colocação de elementos no ecrã ou a escolha da cor (por exemplo, vermelho - perigoso, verde - favorável).
O fluxo é o nível mais importante no processo de criação de uma experiência de utilizador sem falhas e no qual os designers cometem a maioria dos erros. Vamos investigar isto mais a fundo…
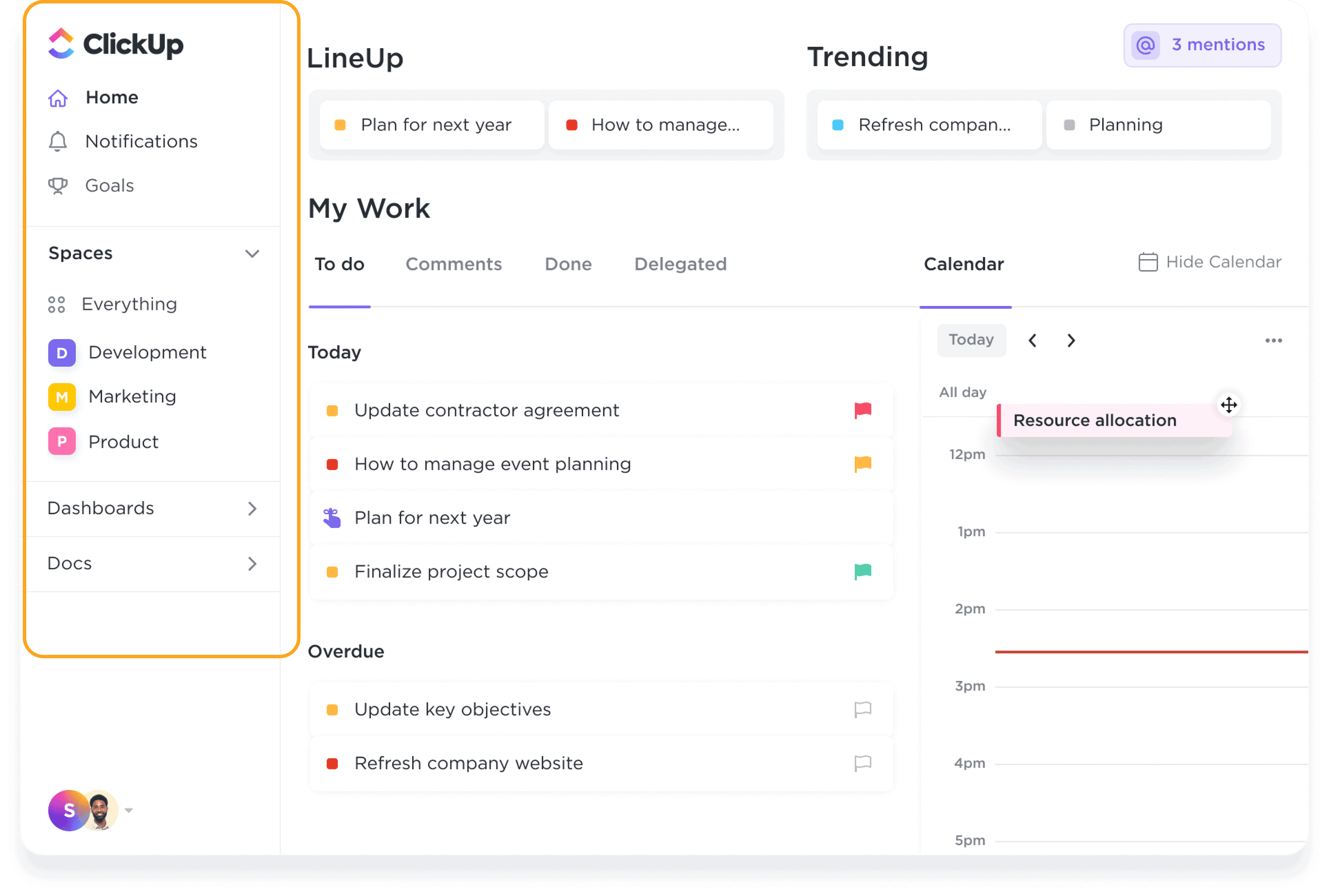
Padrões de navegação
Permite ao utilizador navegar pelo produto de forma fácil e rápida para encontrar o que precisa.
Exemplo: menu, separadores, breadcrumbs.

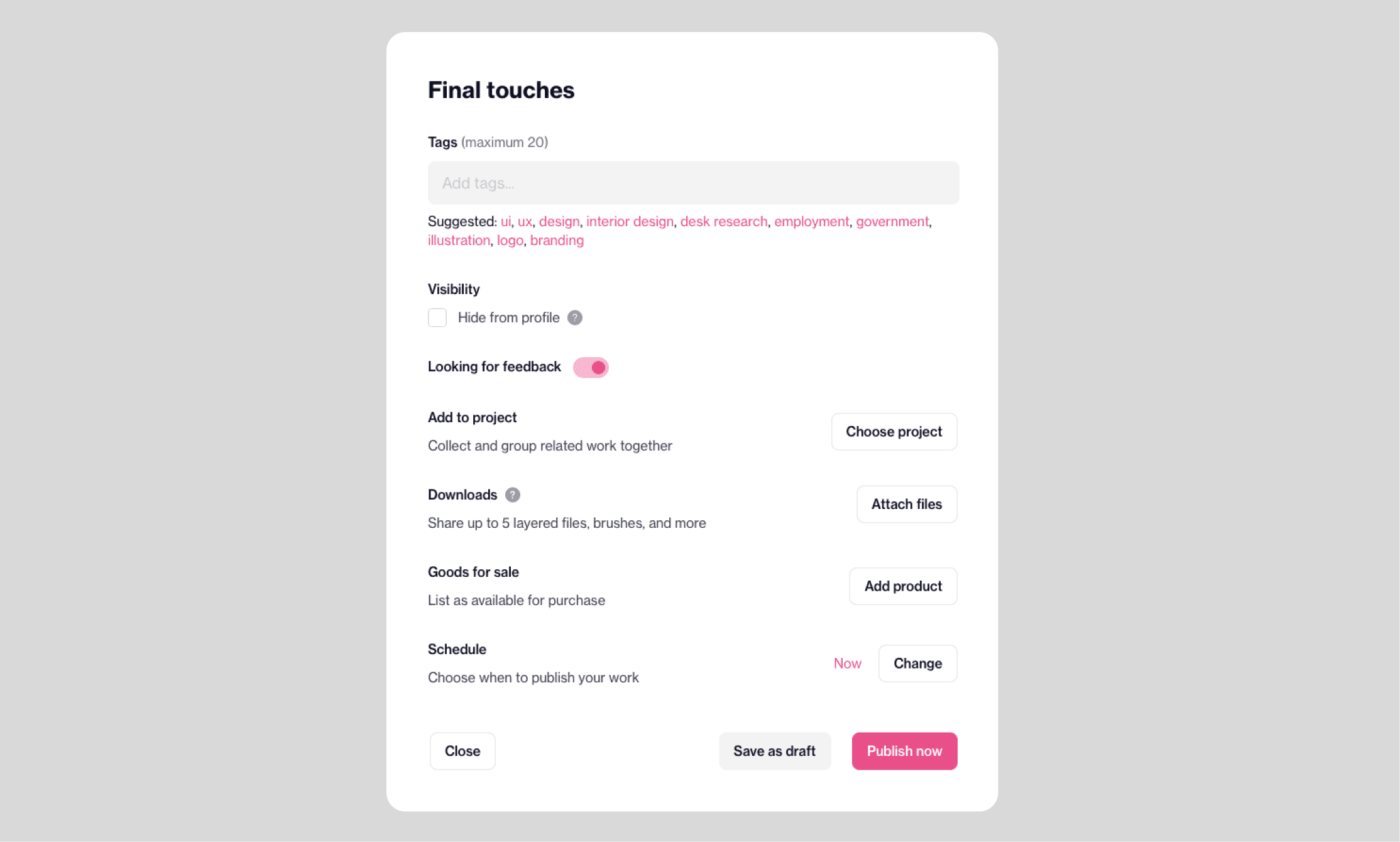
Receber de inputs
Estes padrões permitem ao utilizador interagir com o produto, introduzindo informações e recebendo feedback.
Exemplo: campos de texto, caixas de verificação, drop-downs, campos de carregamento e muito mais.

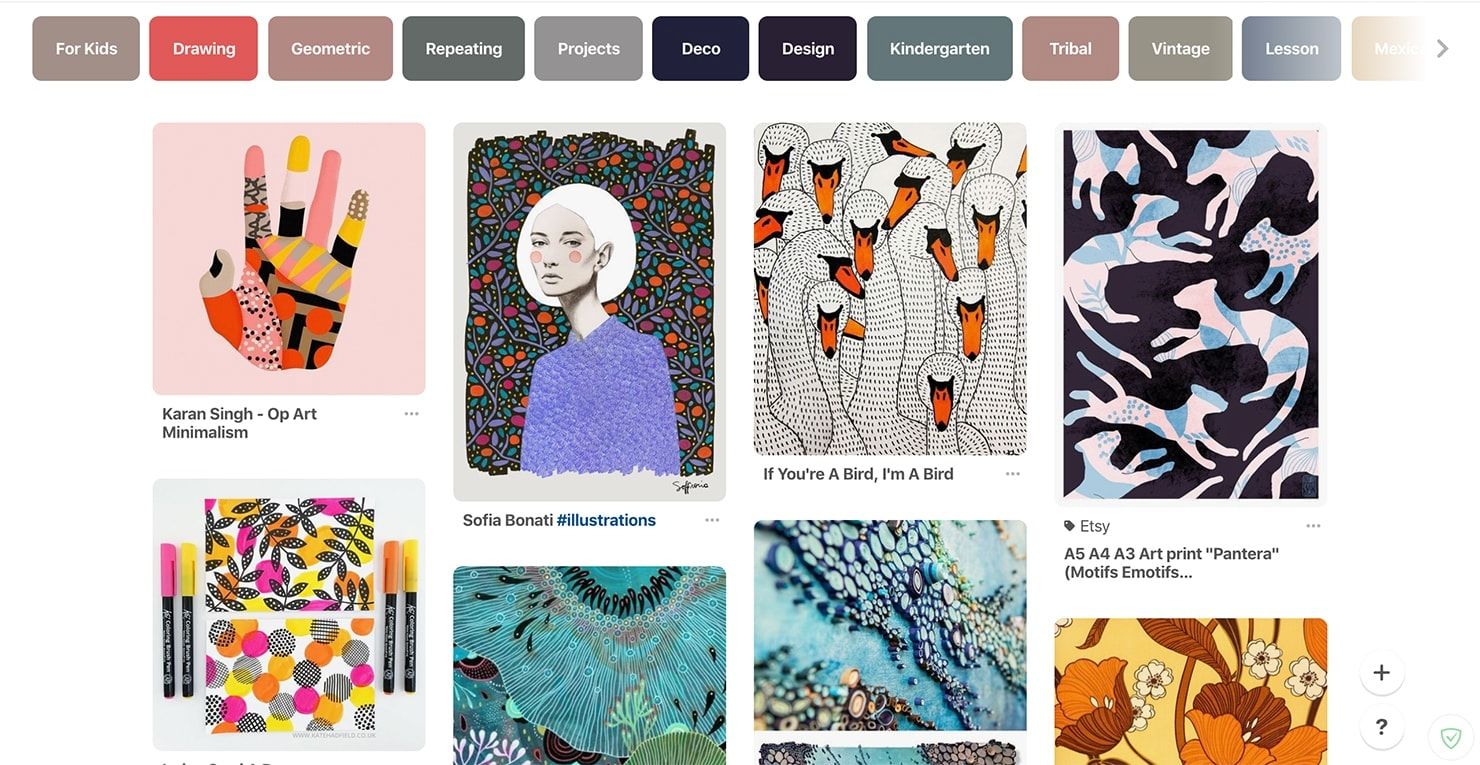
Lidar com dados
Isto é referente à forma como o conteúdo é exibido para uma visualização rápida, pesquisa e trabalho com ele.
Exemplos: galerias, tabelas, cartões.


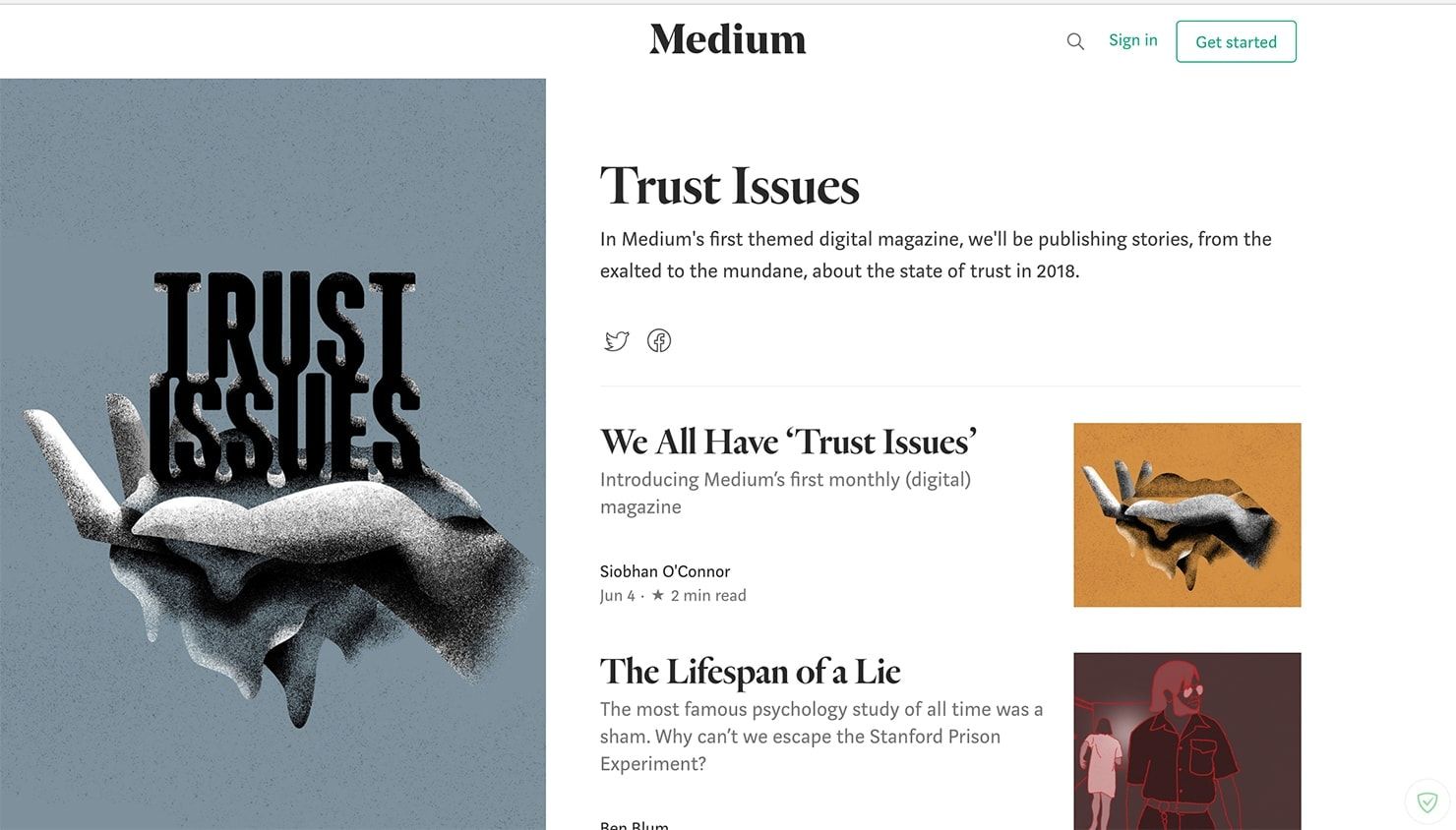
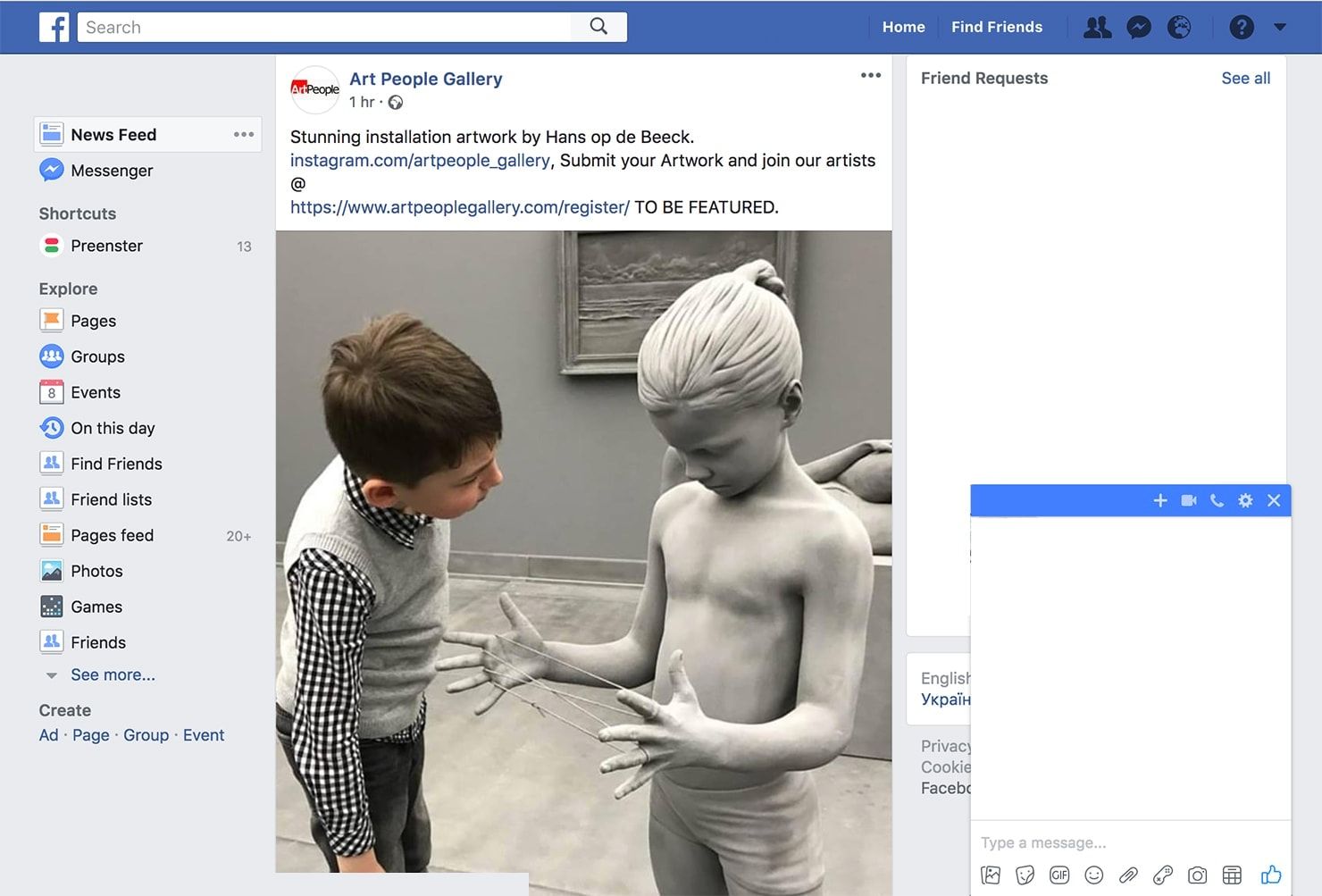
Social
Como um utilizador se ligará e comunicará com outros em linha.
Exemplos: chats, alimentação, quadros, revisões.

- Satisfaz as expectativas dos utilizadores. Quando um utilizador nota um padrão familiar e este funciona de acordo com as expectativas da pessoa, o cérebro humano produz dopamina que faz com que o utilizador se sinta bem. Como resultado, o utilizador associa este sentimento positivo ao seu produto digital e tem uma melhor experiência de utilizador.
- Utilize soluções comprovadas. Gasta menos tempo ao usar soluções que já existem em vez de começar do zero.
- Normalização de códigos. Comete menos erros de design utilizando soluções padrão, uma vez que todos os problemas escondidos nelas foram encontrados há muito tempo.
- Simplifica a comunicação da equipa. Em vez de passares uma hora a explicar a outros designers/programadores qual a ideia de design que te surgiu e que recursos são necessários para a implementar, podes simplesmente dizer o nome de padrão.
Recursos úteis para explorar padrões de design:
Lembras-te do momento em que chegaste a casa e acendeste as luzes? Muito provavelmente não. Esta ação já é tão automática, que depois de chegares a casa, a tua mão move-se deliberadamente em direção ao interruptor.
O mesmo acontece com a concepção do produto. Não faz sentido complicar a vida dos utilizadores, se os puderes ajudar. Estamos todos habituados à cruz no canto superior direito da janela modal. Porque devemos mudá-la? Não.
Não devemos distrair o utilizador de resolver os seus problemas, a menos que haja um objetivo específico para tal. Mas mesmo nesta situação tem de justificar claramente o "o quê" e o "porquê" desta decisão.